Una de mis prioridades siempre ha sido controlar el contenido y eliminar aquello que no es relevante para mejorar el SEO de mi página web. Sin embargo, honestamente, Shopify no facilita este proceso.
Los gestores de tiendas en Shopify a menudo necesitan crear diversas colecciones para agrupar productos, pero esto puede generar problemas a nivel de SEO, ya que estas colecciones pueden competir entre sí. Para evitar la canibalización de contenido y mejorar el posicionamiento de la colección principal que queremos optimizar, la única solución es desindexar las colecciones que no son de nuestro interés.
Desindexar una colección en Shopify es un proceso sencillo que se puede lograr mediante la edición del código de tu tema. A continuación, te mostramos cómo hacerlo paso a paso.
Pasos para Desindexar una Colección en Shopify
1. Accede a tu Panel de Administración de Shopify: Primero, debes iniciar sesión en tu cuenta de Shopify y acceder al panel de administración.
2. Edita el Tema de tu Tienda:
- Navega a Tienda online > Temas.
- Haz clic en Acciones y luego selecciona Editar código.
3. Encuentra la Plantilla de la Colección: En el editor de código, busca la carpeta Templates y abre el archivo collection.liquid o el archivo específico de la colección que deseas desindexar si tienes plantillas personalizadas.
4. Agrega la Metaetiqueta Noindex: Dentro del archivo collection.liquid, debes agregar la metaetiqueta robots con el valor noindex en la sección <head>. Esto indicará a los motores de búsqueda que no index en esa página.
Aquí el código:<head>
{% if collection.handle == "nombre-de-la-colección" %}
<meta name="robots" content="noindex">
{% endif %}
</head>
Pasos para Desindexar varias colecciones en Shopify
Si deseas desindexar varias colecciones, para que el código quede más limpio, puedes utilizar una lista de handles y comprobar si el handle de la colección actual está en esa lista. Aquí te muestro cómo hacerlo:
1. Antes del <head> defines una lista de handles:
{% assign noindex_collections = "nombre-de-la-colección-1,nombre-de-la-colección-2,nombre-de-la-colección-3" | split: "," %}
2. Ahora, tal como hicimos antes, pondremos el mismo código, pero en vez de definir una URL le indicaremos la lista que contiene todas las URLs que queremos:
<head>
{% if noindex_collections contains collection.handle %}
<meta name="robots" content="noindex">
{% endif %}
</head>
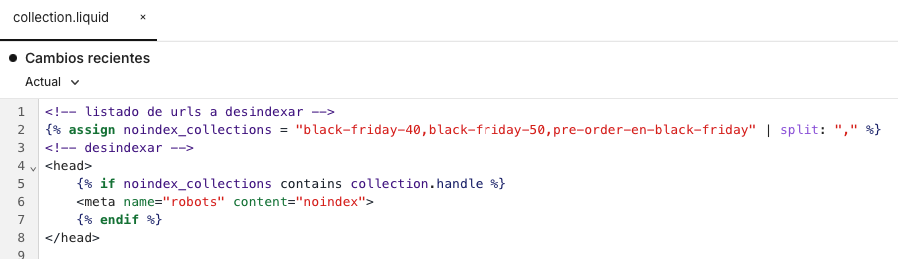
El resultado final sería algo similar a este código:

3. Guardamos los cambios y revisamos que todo esté bien.
Una vez realizados estos cambios, verifica que la colección tenga la metaetiqueta noindex utilizando la herramienta de inspección de elementos de tu navegador o una herramienta de SEO que permita ver las etiquetas meta de la página.